Cara membuat Banner dengan Adobe Photoshop 7
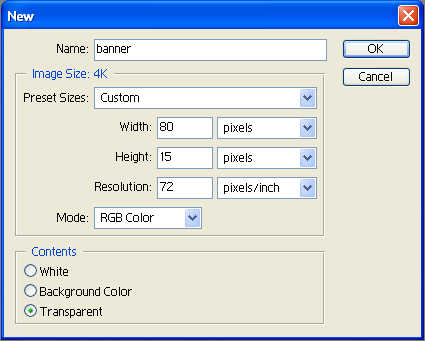
Buka Photoshop7, klik File - new atau Tekan Ctrl-N, denan ukuran W-H (Width-Height) = 80-15 lihat gambar dibawah :


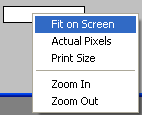
Tentu dengan ukuran sekecil itu kita tidak mudah untuk mengerjakannya. Agar gampang, klik kanan di dalam screen layar tadi mengarahkan ke Fit on Sreen, Lihat gambar :

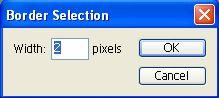
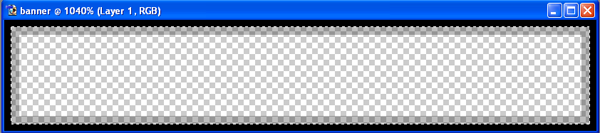
Kemudian Ctrl-A untuk memblok seluruh Screen Layar tadi, lalu lakukan Border pada Screen Layar tadi menggunakan Select - Modify - Border dengan Width : 2Pixles, lihat gambar :

Kemudian lakukan pewarnaan pada layar (warna apa aja), lihat contoh :

Untuk mengerjakan didalam screen, lakukan Create new layar atau tekan Ctrl-J, lihat gambar :

Dengan mewarnai didalam garis warna hitam yang saya contohkan diatas tadi (lakukan pewarnaan beberapakali) agar full warna pada banner, biasanya saya lakukan 7 kali, lihat contoh gambar dibawah :

Kemudian Ctrl-D untuk menghilangkan select garis yang didalam layar tadi.

Banyak orang memberi logonya sendiri dibanner, ada juga yang langsung menggunakan text pada bannernya tergantung seleranya masing-masing.
kembali ke tutor, Selanjutnya berikan garis pada banner yang telah design tadi, lihat gambar berikut :

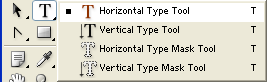
Mengisi text Tekan-T dari keyboard anda kemudian arahkan pada Layar kerja anda. Lihat gambar dibawah :

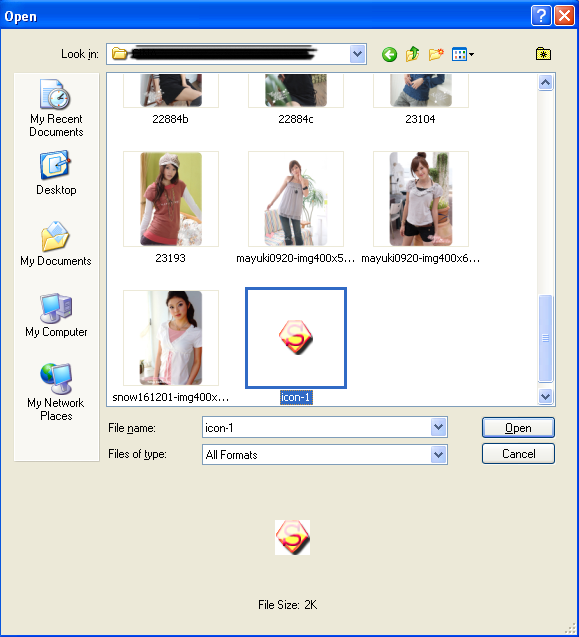
Bagi andan yang memiliki logo sendiri lakukan tekan Ctrl-O atau arahkan mouse anda pada menu atas seperti File-Open...
Bagi andan yang belum memiliki logo sendiri, lihat tutorial sebelumnya!
(saya menggunakan logo saya sendiri) Lihat gambar :
Untuk melihat hasil yang sudah kita deisgn klik kanan pada layar screen kerja kita, lalu pilih Actual fixels, seperti gambar berikut :

Tidak ada komentar:
Posting Komentar